दोस्तों आपने जरूर ये सुन होगा “एक पिक्चर दस हजार शब्दों के बराबर होता है”। और आपने अक्सर हा वेबसाईट पे या Ads मे अलग अलग प्रकार (Different Types Of Images) लुभावने इमजेस तो जरूर ही देखे होंगे।
Table of Contents
Different Types Of Image
चाहे ब्लॉगर हो या यूट्यूबर या फिर कोई ऐड्वर्टाइज़र वे सभी अपने ऑडियंस और ग्राहकों को अपनी वेबसाईट मे लाने के लिए अलग अलग प्रकार के इमजेस (Different Types Of Images) और वीडियोज़ का सहारा लेते रहते है। लेकिन इमजेस भी कई प्रकार की होती है, जिन्हे हम आज इस आर्टिकल मे जानेंगे।
किसी वेबसाइट पर उपयोग की गई सबसे अच्छी इमेज काफी हद तक उस इमेज के प्रकार (Types Of Images) पर निर्भर करता है जिसे कोई ब्लॉगर अपनी वेबसाईट पे दिखाना चाहता है।
इसलिए सभी इमेज के प्रकारों (Different Types Of Images) को समझना जरूरी है और वे क्या करते हैं ताकि आप भी अपनी वेबसाईट की जरूरत के अनुसार इमेज बना सके और उसे सही जगह चुन सके।
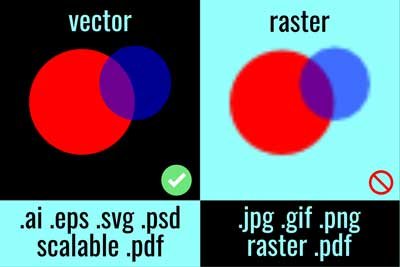
ज्यादातर लोग इंसटर्नेट पे JPG, PNG, या GIF Raster images के बारे मे ही बात करते है, जो सबसे ज्यादा बैनर और फ़ोटो के लिए उपयोग किए जाते है, लेकिन बहुत से लोगों को Vector के बारे मे नहीं पता होता है। आज के इस आर्टिकल मे हम दोनों और अलग अलग प्रकार के इमजेस (Types Of Images) के बारे मे जानेंगे।
Types of Images in Hindi
तो सबसे हम समझते है कि इमेज फाइल कितने प्रकार (Types Of Images) की होती है और वे कौन सी है?
Raster images
Raster Images ये एक ग्रिड में अलग-अलग पिक्सेल द्वारा सामूहिक रूप से बनाए गए इमजेस को संदर्भित करते हैं, जहां प्रत्येक पिक्सेल को एक विशिष्ट रंग में कोडित किया जाता है और एक सेट रिज़ॉल्यूशन पर वांछित इमजे को प्रदर्शित करने के लिए व्यवस्थित किया जाता है।

Raster Images में जितने अधिक पिक्सेल होंगे, इमेज की गुणवत्ता उतनी ही चिकनी और उच्च होगी, हालाँकि, यदि आप एक Raster Images में पर्याप्त रूप से ज़ूम इन (Zoom In) करते हैं या फिर प एक Raster Images को काफी हद तक स्केल करते हैं तो यह आपको पिक्सेलेट करना शुरू कर देगा यानि आपको इमेज मे छोटे छोटे बॉक्स दिखने लगेंगे।
Vector Graphics
Vector Graphics images बहुभुज और अन्य आकृतियों को बनाने वाली रेखाओं (Lines) और वक्रों (Curves) से जुड़े निर्देशांक से बनाया और किया जाता है, और बिना इमेज की गुणवत्ता को नुकसान किए बिना इसे किसी भी रिज़ॉल्यूशन तक बढ़ाया जा सकता है, और Vector Graphics इमजेस को उच्च रिज़ॉल्यूशन के साथ प्रिन्ट भी किया जा सकता है।

Photoshop Tutorials In Hindi
यदि आप Photoshop Course करना चाहते है और आपको यह समझ नहीं या रहा कि आखिर कहाँ से Photoshop Course को करें। तो आपको सग्जेस्ट करूंगा आपको मेरी लर्निंग वेबसाईट Learn More Pro को जरूर देखना चाहिए। जहां पे आप अलग अलग प्रकार के कोर्स ऑनलाइन बिल्कुल कम फीस के साथ कर सकते है जिसमे आपको लाइफ्टाइम वलिडिटी, कोर्स पूरा होने सर्टिफिकेट और व्हाट्स एप सपोर्ट भी मिलता है।
Watch Video: सिर्फ 5% लोग ही जानते हैं What is Raster and Vector Graphic? Raster vs vector Graphic examples
Raster Image File Format और Raster Image के प्रकार | Types of Images
Raster image फ़ाइलें Lossy मे या फिर Lossless data compression मे उपलब्ध होते है। इन एल्गोरिदम का उपयोग किसी इमेज के साइज़ या transmission cost को कम करने या इमेज फाइल में कुछ विशेषताओं को जोड़ने के लिए किया जाता है।
फ़ाइल के आकार को कम करने के लिए Lossy compression फाइल से जानकारी को हटा देता है। एक बार हटा दिए जाने के बाद, यह जानकारी स्थायी रूप से खो जाती है। हर बार जब आप Lossy compression खोलते हैं और इसे फिर से सेव करते हैं, तो जानकारी के इस नुकसान के कारण इसकी गुणवत्ता कम हो जाती है, जो बदले में छवि की समग्र गुणवत्ता को कम करती है।
Lossy compression इमेज से जानकारी को नहीं हटाता है क्योंकि यह इसे कम्प्रेस (Compress) करता है, इसलिए तस्वीर की गुणवत्ता पूरी तरह से संरक्षित होती है। इसके अतिरिक्त, यह आपको इस एल्गोरिथम के साथ निर्मित एक इमेज को उसकी मूल गुणवत्ता में वापस लाने की अनुमति भी देता है।
नीचे आपको Raster image के प्रकार (Types Of Images) दिए गए है:
JPG
JPG का फूल फॉर्म “Joint Photographic Experts Group” होता है और यह lossy image compression के सबसे सामान्य तरीकों में से एक है – यह फ़ाइल आकार के संदर्भ में बहुत हल्की इमेज को उत्पन्न करता है, और आप इस प्रारूप का उपयोग करके इमेज पर लागू संपीड़न की ताकत को कम्प्रेस कर सकते हैं।
PNG
PNG या “Portable Network Graphics” Raster image के लिए सबसे अधिक इस्तेमाल किया जाने वाला lossless image compression इमेज है। इसकी मुख्य विशेषता इमेज को पारदर्शिताव (Transparent) देने के लिए अल्फा चैनल का समर्थन है जो इसे विभिन्न उद्देश्यों के लिए एक बहुत लोकप्रिय विकल्प बनाती है – कटआउट, आइकन, चित्र, और कुछ भी जिसके लिए पारदर्शी पृष्ठभूमि (Transparent Background) की आवश्यकता होती है
RAW
RAW फाइलें डिजिटल कैमरों और स्कैनर द्वारा कैप्चर की गई uncompressed images के लिए सामान्य फ़ाइल स्वरूप हैं, आम तौर पर उनके पास एक उच्च फ़ाइल वजन होता है क्योंकि उनमें न्यूनतम processing और lossless quality छवि डेटा होता है।
TIFF
TIFF जिसे Tag Image File Format भी कहाँ जाता है। जो आमतौर पर फोटोग्राफरों और प्रकाशकों द्वारा उपयोग किया जाता है क्योंकि यह मूल रॉ फ़ाइल को कम्प्रेस नहीं करता है। इन फ़ाइलों में आमतौर पर बहुत अधिक स्टॉरिज लगता है। हालांकि, वे प्रिंट मीडिया के लिए High Storage Images उत्पन्न करती हैं।
WebP
एक ऐसा इमेज फाइल टाइप है जो lossy image compression और lossless image compression दोनों को एक साथ लाता है – यह पारदर्शिता (transparency) के लिए एनीमेशन और अल्फा चैनल का भी उपयोग करता है, और विशेष रूप से इसकी JPG, PNG, या GIF इमेज की तुलना में बेहतर गुणवत्ता वाली छवियां और छोटे फ़ाइल आकार देने के लिए डिज़ाइन किए जाते है।
AVIF
यह AV1 वीडियो प्रारूप से प्राप्त lossy image compression और lossless image compression दोनों के समर्थन के साथ एक अपेक्षाकृत नया इमेज प्रारूप है। यह WebPऔर JPG की तुलना में इमजेस, विशेष रूप से फ़ोटो के लिए फ़ाइल आकार में महत्वपूर्ण कमी प्रदान करता है। यह इंटरनेट पर तेजी से स्थानांतरण गति में तब्दील हो जाता है, जो इसे वेबसाइटों के लिए अधिक उपयगी होता है।
HEIF और HEIC
HEIC, iOS11 के रिलीज़ होने के बाद से अपने उपकरणों पर JPEG फ़ाइल को बदलने के लिए Apple द्वारा नियोजित इमेज टाइप है।
JPEG XL
यह फ़ाइल प्रारूप इमेज के लिए lossy image compression और lossless image compression दोनों का समर्थन करता है और इसका उद्देश्य मौजूदा raster इमजेस के लिए भी universal प्रतिस्थापन बनना है।
Photoshop Tutorials In Hindi
यदि आप भी Photoshop को सीखना चाहते है तो photoshop से जुड़े इन Articles को भी जरूर पढे।
51 Most Useful PHOTOSHOP Shortcut Keys In Hindi (PDF FILE KE SATH)
Magic Wind Tool क्या है और इसका उपयोग कैसे करें?
Learn All 3 Useful Eraser Tool In Photoshop (हिन्दी)
Eyedropper Tool को फॉटोशॉप मे यूज करना सीखें।
फॉटोशॉप मे ऐनमैटिड इमेज बनाना सीखे।
Vector Graphics File Formats और उसके प्रकार | Types of Images
नीचे आपको Vector Graphics image के प्रकार (Types Of Images) दिए गए है:
SVG
SVG यानि Scalable Vector Graphics ऐसी इमजेस होती है जो किसी भी स्क्रीन आकार पर बहुत अच्छी लगती है, यहां तक कि उच्च पिक्सेल घनत्व वाले उपकरणों (higher pixel density) पर भी, यही कारण है कि इसे अक्सर वेब आइकन (Web Icon) और लोगो (Logo) के लिए उपयोग किया जाता है। SVG पिक्सेल आधारित इमजेस की तुलना में काफी छोटे फ़ाइल की आकार के होते हैं, और चूंकि ये वेक्टर आधारित होते हैं, इसीलिए उन्हें इमजे की गुणवत्ता खोए बिना या पिक्सेलयुक्त किए बिना किसी भी आकार में ऊपर और नीचे बढ़ाया जा सकता है।
EPS
EPS यानि Encapsulated PostScript एक पोस्टस्क्रिप्ट फाइल फॉर्मैट है जिसका उपयोग टेक्स्ट और ग्राफिक्स को एक साथ बहुत आसानी से संयोजित करने के लिए किया जा सकता है। यह वेक्टर आधारित इमजेस का समर्थन करता है ताकि गुणवत्ता खोए बिना उन्हें ऊपर और नीचे भी बढ़ाया जा सके, और यह फाइल फॉर्मैट प्रिंटर द्वारा आसानी से पहचाना जाता है, और सीधे प्रिंटिंग मशीन में नए इनपुट को जोड़ने की अनुमति देता है, जिससे यह प्रिन्ट इमजे और टेक्स्ट के लिए पसंदीदा विकल्प बन जाता है।
AI
AI फाइलें भी वेक्टर ग्राफिक्स की फाइल होती हैं, और यह इमेज फॉर्मैट मुख्य रूप से Adobe Illustrator मे बनाया जाता है। जिसका अर्थ है कि यह मूल रूप से बनाए जाने पर इसमें जोड़े गए सभी सुविधाओं और कार्यक्षमताओं को बनाए रखता है जैसे टेक्स्ट संपादन, इमेज ट्रेसिंग, रंग (hues) इत्यादि।
यह फॉर्मैट आमतौर पर गैर-संपादन योग्य पाठ फ़ाइलों (non-editable text files) जैसे अनुबंधों, पुस्तकों और इसी तरह की सामग्री को साझा करने के लिए उपयोग किया जाता है, हालांकि, यह सबसे व्यापक रूप से उपयोग किए जाने वाले फाइल फॉर्मैट में से एक है और इसे किसी भी डिवाइस (कंप्यूटर, टैबलेट, स्मार्टफोन) पर खोला जा सकता है। यह वेक्टर डिज़ाइनों की परतों और विवरणों को बनाए रखने में भी सक्षम है, जिससे यह वेक्टर इमजेस को प्रिंट करने के लिए सबसे अच्छे विकल्पों में से एक है।

